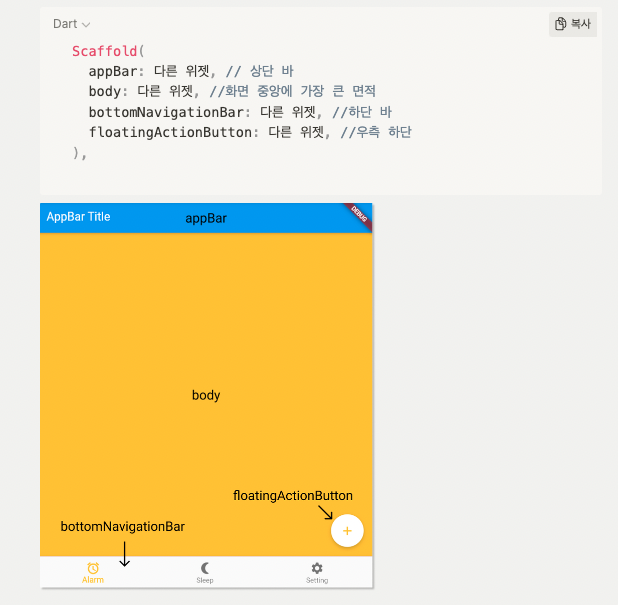
- Scaffold
- Scaffold 위젯은 한 페이지의 특정 영역에 위젯을 쉽게 배치할 수 있도록 틀을 잡아주는 역할

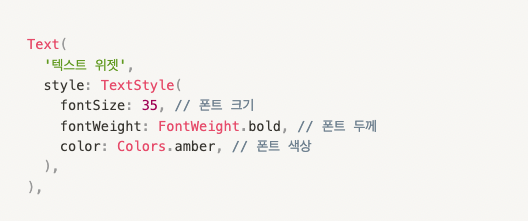
2. Text
- Text를 보여줄 때 사용

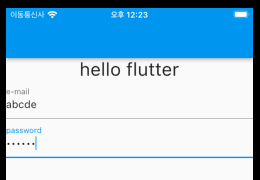
3. TextField
- 텍스트를 입력 받을 때 사용
- obscureText: true 패스워드 안보이게 숨기기

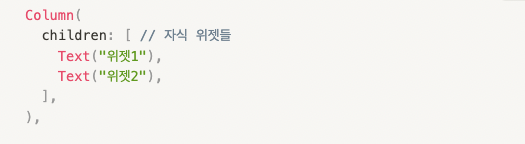
4. Column
- 세로방향으로 여러 위젯을 나열할 때 사용

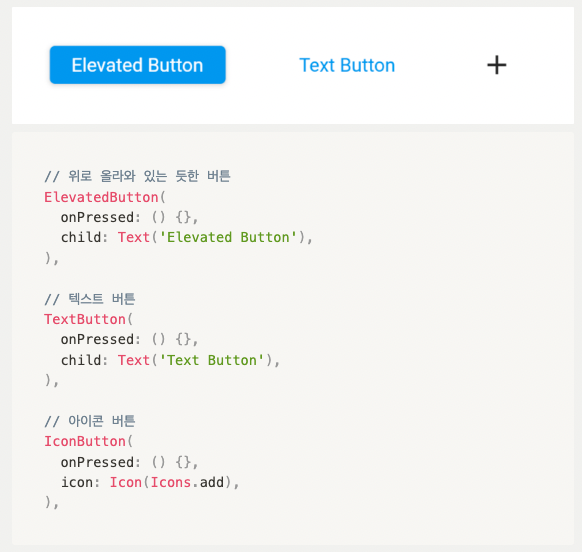
5. Button
- onPressed 뒤에 오는 (){}요소는 이름이 없는 함수로, 버튼을 누르게 되면 onPressed에 담아준 함수를 실행
- ElevatedButton 자체에는 width 속성이 없고, 부모 위젯에 크기를 이용해 조절 할 수 있습니다.

6. Padding
- 안쪽으로 여백을 준다.

- 방위별 여백주는 방법

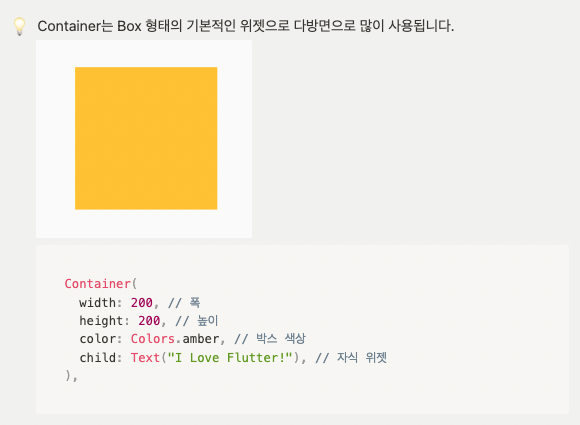
7. Container
- Box 형태의 기본적인 위젯으로 다방면에서 사용
- Container 위젯에 width: double.infinity 추가해주면 Container의 폭이 부모를 가득 채우게 되고, 버튼도 함께 최대 크기로 늘어난다. (위쪽 버튼과 연계해서 이해)

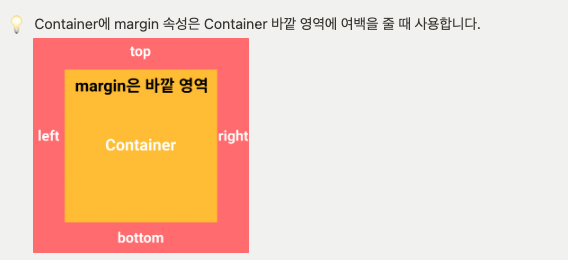
- margin: 박스 바깥 영역
- padding: 박스 안쪽 영역
- alignment: child 정렬
- [코드스니펫] https://dartpad.dev/?id=eb20d38084c1ede129cab7bd98fa44e1&null_safety=true

- boxDecoration: Container의 테두리(border), 그림자, 색상등을 꾸밀때 사용
- [코드스니펫] https://dartpad.dev/?id=c68290f876ce3d711f32ce66f21b2868&null_safety=true
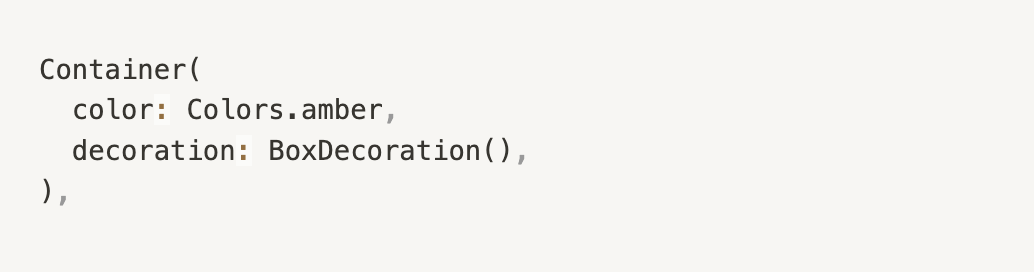
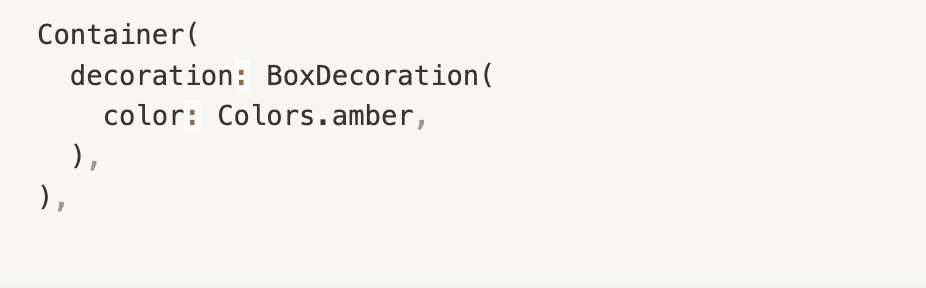
아래와 같이 color와 decoration을 동시에 사용하면 에러 발생

에러가 나지 않게 하려면 아래와 같이 color를 decoration안에 넣으면 된다.

8. Image
- Image.network("URL")을 이용하면 URL로 된 이미지를 보여줄 수 있다.
- 네트워크상에 있는 어떤 이미지라도 띄울 수 있다.
9. SingleChildScrollView
- 이미지 크기가 너무크면(가상키보드를 고려하지 않고 설계한경우) 오버플로우가 발생한다.
- 키보드가 올라와 화면이 가려지는 경우, 스크롤을 할 수 있도록 만들기
- Wrap with widget이라는 익명의 위젯으로 감싼 후 widget을 SingleChildScrollView로 변경
10. Draw
11. DrawerHeader
12. SizedBox
13. CircleAvatar
14. AspectRatio
15. PageView
16. ListTile
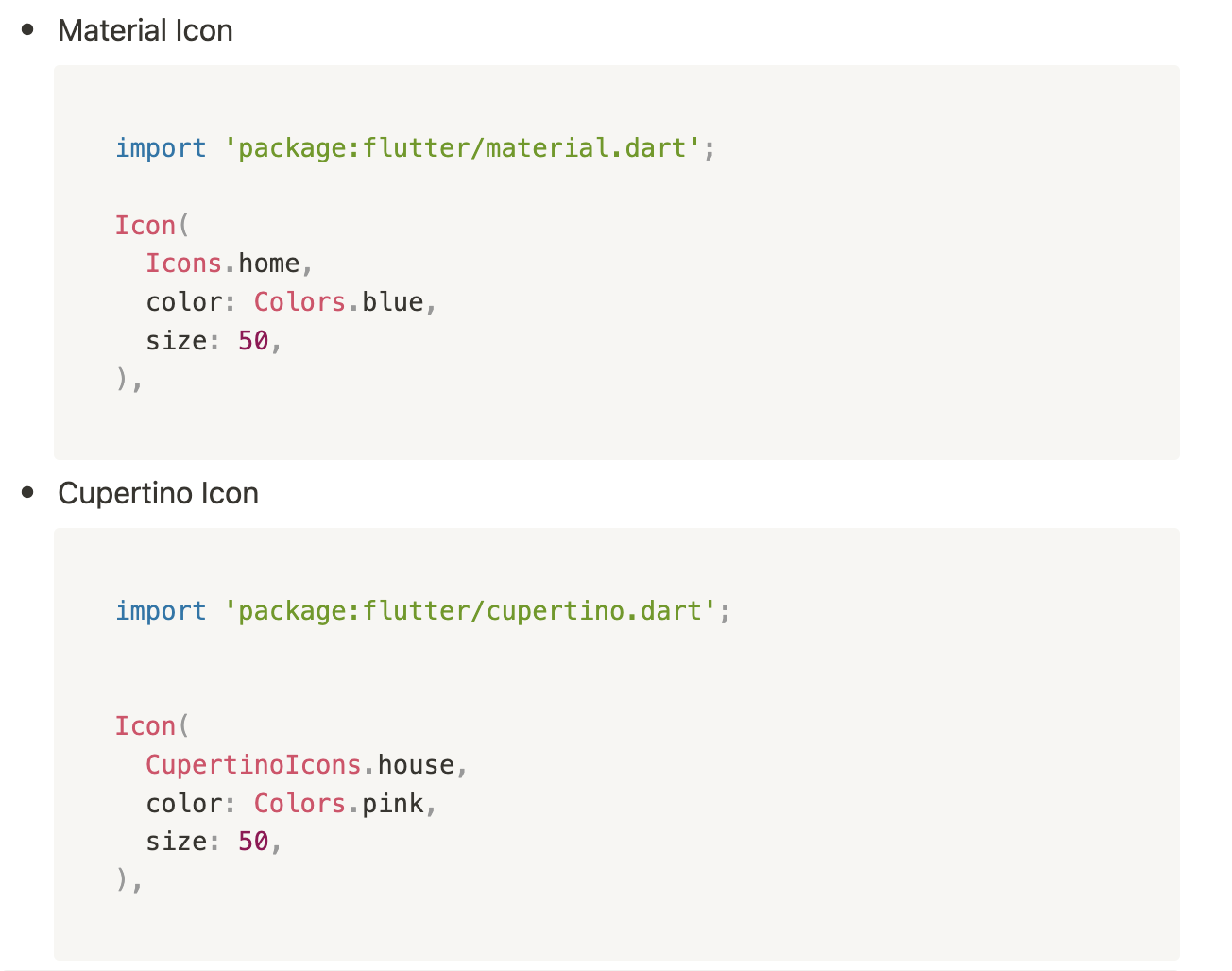
17. Icon
[코드 스니펫] https://dartpad.dev/?id=c9873d52cdf3902fd378b49346fad894&null_safety=true

- [코드스니펫 Material Icon] https://fonts.google.com/icons?selected=Material+Icons
- [코드스니펫 Cupertino Icon] https://shuuji3.xyz/flutter-packages/third_party/packages/cupertino_icons/
17. 레이아웃(Layout) 위젯
- Scaffold
- Column
- Row
- Stack
- SingleChildScrollView
'Mobile > Flutter Framework' 카테고리의 다른 글
| [Flutter 이해하기2] What is Flutter? (0) | 2022.09.16 |
|---|---|
| [Flutter 이해하기1] 앱 개발방법 (0) | 2022.09.16 |
![[Flutter 이해하기3] 위젯정리](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fcr8rzx%2FbtrMtHffo9f%2FeXoUakV6CGKX8YBjPXqShk%2Fimg.png)